警告
以下でのモジュールの説明はトランスパイラであるBabel 5,6で動作を確認した振舞いについての記述です。2015年11月現時点で、ECMAScriptのモジュール仕様策定範囲は、本来の全体範囲のまだ一部であるとのことです。その状況でのBabelの実装は、良く言えば先行的、悪く言えば将来そのままである保証はなく、現時点でも他のES2015をサポートする処理系との間での相互運用の保証はありません。また、現時点でBabelのモジュール機能を使うこと自体にリスクがあるという意見もあります。CommonJS側からBabelが生成したモジュールをCommon JSモジュールとして読み込もうとしたときの互換の問題として、Babel5で可能だったことがBabel6では利用不可になる、といったことも起きているようです。
そこらへんを含めて解説されているこちらの資料が参考になります。
(2015/11/18追記)
はじめに
ES2015(以降、ES2015はES6と書く。長いので)のモジュール機能を説明する。
ES6のモジュールはNode.JSとかCommonJSのそれと近いので、それらの使用経験があれば類推できる部分が大きい。しかし、「Node.JSのモジュールの使用経験がない人」にとってはつらいかもしれない。なので、前提知識をなるべく必要としない形でES6モジュールの用法についてまとめてみる。
予備知識
JSにおいてモジュールとは何だったか
もともとJSに言語仕様としてのモジュール(Javaで言うpackage/import、rubyで言うrequireなどで実現される機能)はなかった。では、従来のJSでモジュール管理はどういうものだったかというと、.jsという拡張子を持ったテキストファイルから文字列を読み込んでevalっぽいもので評価して中でexportされているオブジェクトを識別子にバインドするような処理で実現されていた。ちなみに、インポートされるシンボルで使用されるピリオド(.)は、名前空間の区切りとかではなく、objectのプロパティを実行時にたどっている。
ES6においてモジュールとは何か
前述した、モジュール機構を実装する既存のライブラリの呼び出しに対するシンタックスシュガー的なものを、ECMAScript言語仕様できっちり規定して、将来に渡っても実装に左右されないようにした。内部機構を隠蔽することにもなっており、非同期読み込みなどの効率化を可能としたり、静的解析や事前コンパイルなど最適化を可能としたり、型チェックなどにも寄与できるなど利点が大きい。ES6のモジュールは、ES6の価値の主要なものの一つである。とはいえ、現状では、ブラウザネイティブ始め、まだ実装されていない処理系も多く、トランスパイラ実装では全ての利点が享受できるわけではないが、とりあえずトランスパイラBabelだけで使えれば良く、Babelを使い続ける限り将来互換もなんとかなるやと楽観的な人は使おう。なお、React界隈ではサンプル含めBabel前提でモジュールが良く使われている印象を持っている。(2015/11/18追記)。
exportとimport
ES6モジュールを実現する構文は、exportとimportの2つの宣言である。
- export
- 使用される側のモジュール中で使用し、「そのモジュールで定義している値やオブジェクトのうち、モジュール外から、モジュールを利用する側からどれを利用可能とするか」を指定する。
- import
- モジュールを使用しようとするコード側で以下を指定する
- どのモジュールを使うかの指定
- 指定モジュール内でexport指定されている何かを、どのように識別子にバインドするか
これらはCommonJSやNode.jsのrequireの仕組みとは異なり静的である。importはトップレベルでしか使用できないし、JSコード末尾で使用しても先頭で宣言されたのと同じ効果をもたらす。これによりモジュール間の依存関係が静的に定まり、分割やリロードなどで様々な利点をもたらす。ただしトライスパイラ実装ではこの利点が全て生かせるわけではない(2015/11/18追記)。
ブラウザ上で動作するJSにとって、モジュールのimportは、従来までJSを分割してそれらを個々にHTMLで<script type="javascript" src="">と個別指定していたことの代替になる。ES6を利用するのにトランスパイラを用いたとき、importはBabelやwebpackなどでいろいろ処理されて、きっと最後は「bundle.js」などといった単一のJSとしてブラウザからは見えるようになる。
モジュール利用の流れ
JSにおけるモジュールの利用は、以下の2つの段階に区切って考えるとわかりやすい。
- (1)定義しようとするモジュール側で、外部に提供したい値の集合やオブジェクトにexport指定することで、値やオブジェクトを「返す」ように定義し、
- (2)importの構文で指定された方法で、その「返された何か」を識別子に適切にバインドする。
(1)の段階でのモジュールからの値の返し方には、以下の3つがある。
- named export: 複数値をobjectで返す
- default export: 単一値を返す
- named exportと, default exportの混在: 単一値と複数値の両方を返す
以降、値がどう返されるかをそれぞれ見ていく。
export編
1. named export: 複数値をobjectで返す
export var foo = "abc"
export const bar = "def"
export function hoge() { return "ABC" };
この場合、内部的には(Babelの仕様としては)
{
foo: "abc",
bar: "def",
hoge: function(){ return "ABC" },
__esModule: true
}
というようなobjectを返す。exportは、個々の変数定義の箇所ではなく、以下のようにまとめて指定することもできる。
var foo = "abc"
const bar = "def"
function hoge() { return "ABC" };
export { foo, bar, hoge }
ちなみに {a, bar, hoge}はES6で導入された記法で、{a:a, bar:bar, hoge:hoge}の略記法と解釈できる?
以下のようにasでリネームしたものを公開することもできる。
var foo = "abc"
const bar = "def"
function hoge() { return "ABC" };
export { foo as X, bar as Y, hoge as Z }
2. default export: 単一値を返す
export default class MyClass {
foo() { return "FOO" }
}
この場合、関数値としてのMyClass関数を単一値として返す。
export default class {
foo() { return "FOO" }
}
この場合、関数値としての無名クラスを単一値として返す。
export default 123
この場合、値123を単一値として返す。
export default {indent:1}
この場合、objectを単一値として返す。
上記のように、default exportでは任意の型の値、クラスや数値、objectなどを返すことができる。返すことができる値は単一値であるから1つだけである。export defaultが1つのJSファイル中に複数あれば、ES6の仕様上は本来はSyntax Errorであるが、現在のBabelの振舞いとしては(2015/11/18追記)、後勝ちで上書きされるようである。
3. named export/default exportの混在: 単一値と複数値の両方を返す
export default class MyClass {
foo() { return "FOO" }
}
export var foo = "abc"
export const bar = "def"
export function hoge() { return "ABC" };
上では、関数値としてのMyClass関数を単一値として返すのに加え、foo,bar,hogeを複数値として表現するobjectを返す。
具体的にはどんな値が返るのか?
Babelでコンパイルしたモジュールでは、モジュールの返り値は常にobjectであり、単一値はプロパティ"default"の値として返る*1。
{
"default": 単一値,
複数値1の名前: 複数値1,
複数値2の名前: 複数値2,
複数値3の名前: 複数値3,
__esModule: true
}
つまり、単一値のexportは、複数値の特別な場合として実現されていて、exportされる単一値というのは、実際には複数値として返されるobjectの"default"というプロパティの値のことである。"default"プロパティの存在は、import文のシンタックスシュガーで隠蔽される。
importしたモジュールをexport
export {x} from "mod";
export {v as x} from "mod";
export * from "mod";
説明は略。
import編
import文について説明する。import文は単一値を受けとるか、複数値を受けとるか、その両方を受けとるか、に応じた4パターンがある。
| 項番 |
書式 |
例 |
対象モジュール |
| 1 |
import 単一値を受けとる識別子 from "モジュール指定" |
import A from "module" |
named exportが使用されたモジュール |
| 2 |
import 複数値を受けとる指定 from "モジュール指定"
- (1)複数値を{識別子1,識別子2..}で受ける。
- (2)複数値を{識別子1 as 別名1,識別子2 as 別名2..}で受ける。
- (3)複数値全体を単一のobjectで受ける(名前空間import)。
|
- (1)
import {a,b} from "module" - (2)
import {a as X,b as Y} from "module" - (3)
import * as X from "module"
|
default exportが使用されたモジュール |
| 3 |
import 単一値を受けとる識別子, 複数値を受けとる指定 from "モジュール指定"
- 2の(1)-(3)パターンに、単一値を受けとる識別子を追加したもの
|
- (1)
import A,{a,b} from "module" - (2)
import A,{a as X,b as Y} from "module" - (3)
import A,* as X from "module"
|
named exportとdefault exportの両方が使用されたモジュール |
| 4 |
import "モジュール指定" |
import "module" |
副作用を期待するモジュール |
importにおけるモジュール指定の方法
from句でモジュールを指定する。呼び出す側のJSファイルと同じ、もしくはサブディレクトリや上位ディレクトリに配置されているJSファイルで定義されているモジュールを読み込むには、「./」や「../」で始まるファイル名の相対指定で指定すればよい(拡張子不要)。なおNode.jsではnode_modules配下のモジュールは「./」では始めなくてよい。この仕組みはNodeの仕様だと思うが、ES6でも定義された仕様なのかは知らない。
「named系」の流れと「default系」の流れ
結局、JSのモジュールの使用は、named系とdefault系の独立した2系列があり、以下の区別である。
- named系
- モジュールは名前と値のペアの集合を返す。named importを通じて、元の名前をそのままもしくはasでリネームして使用する。
- default系
- モジュールは単一値を返す。default importを通じてimportする側が新たに名前をつけ、元の名前を意識せずに使用する(名前は元々無いかもしれない)。もっとも、単一値としてobjectを返すこともできるので、スコープ的に使用するobjectを返して、そのプロパティの名前を使うということもできるし普通である。
- named/default混在系
- jQueryの$やjQueryのようにメインのオブジェクトが単一でリネームで衝突回避できるようになっていて欲しいためにトップレベルのメインオブジェクトをdefault exportにして、その他を選別的にnamed exportするケースなどが想定ユースケースの一つ。
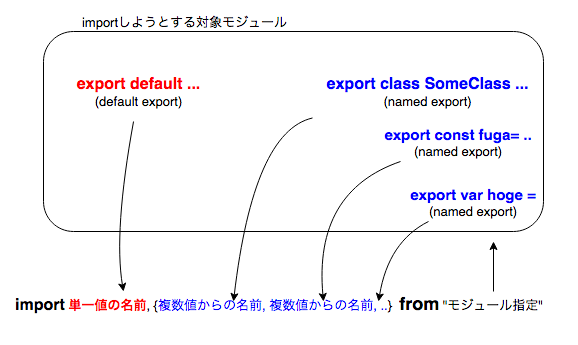
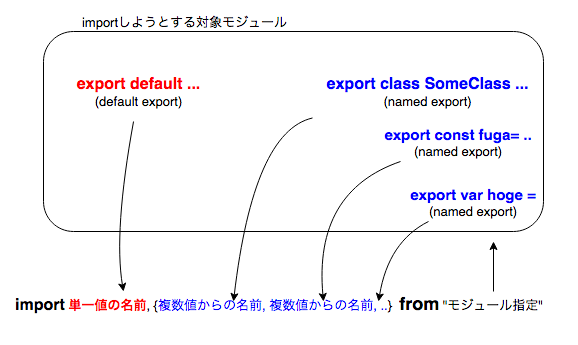
図にまとめるとこうである。

ちなみにCommonJSで定義されているのはnamed系に対応する方式(exportsのプロパティに代入)だけで、default exportの用法に近い方式(module.exportsに代入)はNode.JSの機能らしい。
使い分け
default exportでもobjectを返せば名前と値の複数値を返すことができるし、named exportでも1つのキーで単一値を返せる。なので両者の機能範囲は実は重なる。
実際、いずれの形式でも使用できるように提供されているライブラリもある。例えばReactがそうである:
import React from "react"
export default class Hoge extends React.Component {
}
import {Component} from "react"
export default class Hoge extends Component {
}
前者だと、常に修飾して使用するので使用箇所でやや煩雑だが、わかりやすいかも。Javaで言うFQCNで使用するイメージ。
後者だと、使用するクラスやシンボルが増えるたびに列挙を増やしていかなければならないので面倒ではあるし、修飾無しなので、衝突の恐れもある。babelはnamed import時の名前衝突をエラーにしてくれるので都度asをすれば良い、という考えもあるかもしれないが、アドホックにたまたま衝突したことを理由として名前を変え、さらにどう変えるべきかを考えるのはうれしいことではない。メリットとしては、ソース冒頭を見るだけでこのコードはどんなクラスを使っているかがわかる。
JSの仕様策定者は、default exportをより推奨したいと考えていて、記法もより簡潔にしたとのこと。
例をベースにした説明
以下を試すには、babelを入れて(npm install -g babel)、babel-nodeで実行していくのが手軽です。
なお、Babel 6ではbabel-nodeは「babel-cli」のnpmに分離されたのでインストール(npm install -g babel-cli)が必要です。また、ES6の使用にはpreset es2015が必要です(npm install babel-preset-es2015して--presets es2015を指定)。ちなみに、Babel 6.1.18ではREPLモードでの実行ではモジュール機能は利用できなくなったようです(使用するとSyntaxError: repl: Modules aren't supported in the REPLというエラーメッセージが表示される)。(2015/11/18補足追記)
1. 複数値のimportの例
named export、すなわちモジュールが複数値で値を返す場合、その値は具体的にはobjectで返されている。値はobjectのプロパティ名に対応する名前を持つ(named exportとも呼ばれる所以)。
(例1-1)
export const x =1
export var y = [1,2,3]
import {x, y} from "./module1"
console.assert(x==1)
console.assert(y.toString()=="1,2,3")
表記上は、モジュールが返すオブジェクトが{x,y }に分配代入されるイメージだが、実際の分配代入ではない(ネスト等はできない)。
named exportでは、import時に指定する識別子x,yは実際にモジュールでexportしている名前と一致している必要がある。一致していない(実際にはexportされていない)変数名を指定するとundefinedとなる。
(例1-2)
export const a = 1
export var b = 2
import * as X from "./module2"
console.assert(X.a==1)
console.assert(X.b==2)
モジュールが返すオブジェクトがXに代入される。Xは任意につけてよい名前である。
(例1-3)
export const x = 1
export var y = [1,2,3]
import {x as foo, y as bar} from "./module3"
console.assert(foo==1)
console.assert(bar.toString()=="1,2,3")
右辺がobjを返すとして、以下のイメージ(実体は少々違う)。
foo = obj.x
bar = obj.y
2. 単一値のimportの例
default export、すなわち単一値を返すモジュールはimport x from ..のように指定するとその単一値がxに保持される。
(例2-1)
export default 1
import x from "./module4"
console.assert(x==1)
module4の返す値がxに代入される。xは任意につけてよい名前である。
3. 複数値、単一値両方の混在の例
単一値と複数値の両方を返すモジュールからの値を以下のように受けとることができる。fooには単一値が代入され、{x, y}には複数値が分配される。
(例3-1)
export default 1
export var x = 2
export var y = "abc"
import foo,{x,y} from "./module5"
console.assert(foo==1)
console.assert(x==2)
console.assert(y=="abc")
fooは任意につけて良い名前で、x,yはmodule5でexportされた名前と一致している必要がある。
トピックス
defaultとnamedが一致しなかったら?
default exportの指定のみしかない単一値のみを返すモジュールを、named importすると、例えば {foo, bar} fromでimportすると、foo, barはundefinedとなる。
named exportの指定のみしかない、複数値を返すモジュールを、default importすると、例えば X from ..でimportすると、Xはundefinedになる。
ここらへんや、次の項目の振舞いは、「単一値のexportは複数値の"default"プロパティで実現されている」ことの帰結である。
import * as Xとimport Xの違い
import * as X from "..."は、named系であり、named exportされたモジュール(複数値を表現するobject)の指定を期待している。「ばらばらで来たものをまとめる」というイメージ。もしfromにdefault exportされたモジュールのみが指定されれば、Xには{default: 単一値 }というオブジェクトが得られる。
import Xはdefault系であり、default exportされたモジュール(単一値を表現している)を期待している。「単一値ならそのまま、まとまって来たものなら後でバラしてつかう」というイメージ。もしfromにnamed exportされた複数値を表現するobjectのみを返すモジュールが指定されれば、Xにはundefinedが得られる。
まとめ
ES6のモジュールは良く考えられてうまくできているよー。
参考
Frankie Bagnardi Jonathan Beebe Richard Feldman Tom Hallett Simon HØjberg Karl Mikkelsen
オライリージャパン 売り上げランキング: 22,622
佐藤 鉄平 小林 明大 石村 真吾 坂上 卓史 上原 誠 鳥居 英 佐藤 歩 泉水 翔吾 うさみ けんた 伊藤 直也 高橋 侑久 佐藤 太一 hayajo 橋本 翔 西尾 泰和 中島 聡 はまちや2
技術評論社 売り上げランキング: 196,459
WINGSプロジェクト (2015-08-28)
売り上げランキング: 1,140