ParrotブランチでGroovy3を垣間見る
これはG*Advent callender 2016の記事です。 前日はわたし@uehajの記事でした。明日は@mshimomuさんの記事です。

はじめに
Groovyの構文解析処理には初期からANTLRというパーサジェネレータのバージョン2(antlr2)が長らく使われてきたのですが、最近Daniel SunさんによってANTLRのバージョン4(antl4)への書き直しがなされました。この新パーサーは"Parrot"と呼ばれています。ParrotのGroovy本体への組込みは、Groovyソースコードの'parrot'ブランチで作業が進められています。
Parrotでは従来との互換を損なわないように全構文が実装されていることに加え、構文レベルでの新たな機能追加がなされており、本記事で紹介します。
Parrotは、構文解析の結果として従来と互換性のある中間コード(抽象構文木)を吐くように設計されており、parrotブランチではすでに実際に新パーサでGroovyコードを実行できるようになっています。
構造上parrotは旧版パーサとコンフリクトせずに同時に組み込んで、システムプロパティで切り換えて使うことができるようになっています。またsubprojectとしてモジュール化され分離されています。parrotが実際にGroovyに組込まれる予定はわかっておりません。記事タイトルは「Groovy 3」としましたが、利用可能になる時期はひょっとしたらもっと早いかもしれません。
Parrotブランチのコンパイル
以下の手順でParrotを試すことができます。
$ git clone https://github.com/apache/groovy.git $ git checkout parrot $ ./gradlew -PuseAntlr4=true -x groovydoc -x test installGroovy $ export GROOVY_HOME=$(PWD)/target/install $ export JAVA_OPTS=-Dgroovy.antlr4=true $ $GROOVY_HOME/bin/groovy $ $GROOVY_HOME/bin/groovysh $ $GROOVY_HOME/bin/groovyConsole
警告
parrotはα以前の段階ですし、将来リリースされたときに仕様が本記事のままである保証は全くありません。また、さらに多数の機能拡張がなされていくことも予想され、期待されます。
do-whileループ
まずはこれ、Javaにはあるdo-whileループが従来Groovyにはありませんでしたが、利用できるようになってます。
groovy:000> do { println i++ } while (i<10) 0 1 2 3 4 5 6 7 8 9
do-while結構使いますよね。待望の、という感じです。
Java8構文
ParrotはJava 8で拡張された構文のいくつかに対応しています。
ラムダ式の記法
筆頭としてラムダ式です。Groovyでラムダ式の記法が使えるようになりました。*1
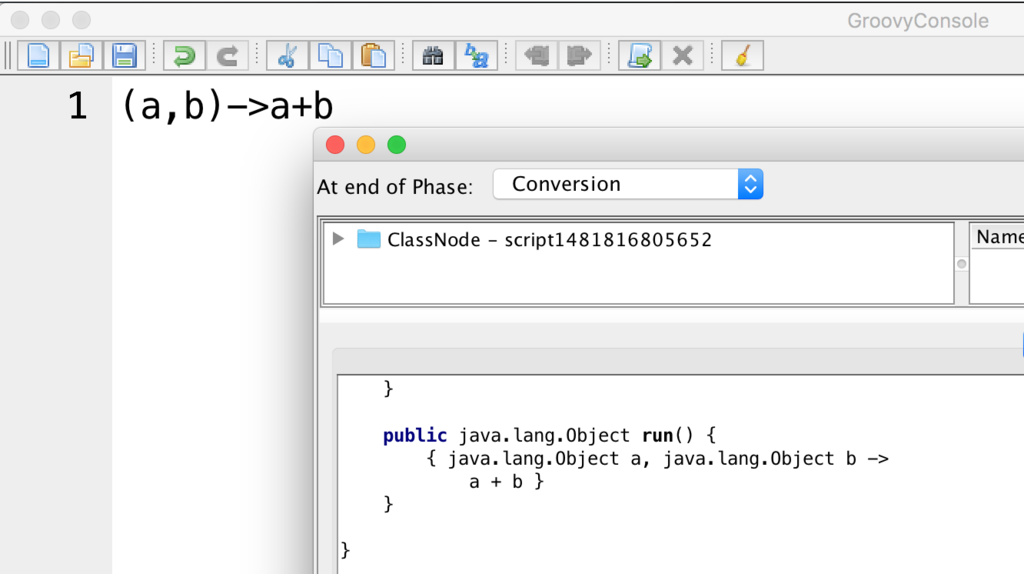
def list = [2, 3, 1] Collections.sort(list, (n1, n2) -> n1 <=> n2) assert [1, 2, 3] == list
今のところ、セマンティクスは従来のGroovyクロージャと同様です。parrotでのラムダ式のような記法「(a,b,c) -> body」は、クロージャ「{a,b,c -> body}」のシンタックスシュガーと思えばよいでしょう*2。
それを確認するためにGroovyConsoleでinspect ASTしてみます。

上記のように、コンパイル処理の早期段階である「conversion」ですでにクロージャに変換されていることがわかります。
なので、たとえばラムダ式記法を囲むメソッドのローカル変数をクロージャ中から変更することができますし、.apply()とか呼ばなくても()で呼べますし、delegateも機能しています(今のところ)。また、Java8のラムダ式のようにinvokeDynamicに変換されるということも(今のところは)無いでしょう。
細かい話1
Groovyのラムダ式は基本的にJava8のラムダ式に対して構文的には同等もしくは上位互換です。 たとえば、Groovyでも本体ブロックの括弧を省略したりできますし、さらにGroovyの特性としてreturn省略もできます。
(a,b) -> { return a+b } (a,b) -> { a+b } // Groovyの仕様により許可(Javaではreturnが無いと怒られる) (a,b) -> a + b // これならJavaでもreturn無しにできる。もちろんGroovyでもOK。 (int a, int b=0) -> a+b // デフォルト引数はGroovyならでは
しかしながら、わずかに例外もあります。 Javaでは引数が1個の場合、引数の括弧を省略できます。
(a) -> a+1 a -> a+1 // こう書ける。
しかし、parrotでは引数が1個でも括弧を省略できません。理由は、「{ a-> a+1 }」が、「クロージャ」なのか、「ラムダ式を含むブロック」なのかが構文解析上判別できなくなるからだそうです。=>なら区別できただろうに、先見的に->を使ってたのがかぶったという…。
細かい話2
クロージャで使えた暗黙の引数「it」はラムダ式では使えません。
groovy:000> [1,2,3].each ()->System.out.println(it) ERROR groovy.lang.MissingMethodException: No signature of method: groovysh_evaluate$_run_closure1.doCall() is applicable for argument types: (Integer) values: [1] Possible solutions: doCall(), findAll(), findAll(), isCase(java.lang.Object), isCase(java.lang.Object) groovy:000> [1,2,3].each (it)->System.out.println(it) 1 2 3 ===> [1, 2, 3]
穏当です。
メソッド参照の記法
Java8のメソッド参照の記法が使えます。こちらも同様に、Groovyの.&演算子の適用のシンタックスシュガーで、つまり「System.out::println」は「System.out.&println」と同様です*3。
ところで細かい話ですが、 Java8のメソッド参照で「クラス::インスタンスメソッド」と指定すると、第一引数がそのメソッドのレシーバであるような関数を返すのに、 今までのGroovyでは.&演算子で「クラス.&インスタンスメソッド」を指定したとき、そのメソッドに対してレシーバを渡す方法がなく呼び出すことができない、という違いがありました。
具体例を挙げます。Java8のメソッド参照では「クラス::インスタンスメソッド」を指定すると、
a = String::toUpperCase
assert a("abc") == "ABC"
のようにレシーバを第一引数で与えるように変換した関数を返すので、高階関数に渡したりするのにたいへん便利です。 しかし従来のGroovyでは「クラス.&インスタンスメソッド」を指定した場合、
groovy:000> a = String.&toUpperCase
===> org.codehaus.groovy.runtime.MethodClosure@2f67b837
groovy:000> a()
ERROR java.lang.IllegalArgumentException:
object is not an instance of declaring class
groovy:000> a("abc")
ERROR groovy.lang.MissingMethodException:
No signature of method: java.lang.String.toUpperCase() is applicable for argument types: (java.lang.String) values: [abc]
Possible solutions: toUpperCase(), toUpperCase(java.util.Locale), toLowerCase(), toLowerCase(java.util.Locale)
のようにエラーになって呼び出せませんでした。「インスタンス.&インスタンスメソッド」「クラス.&静的メソッド」は可能なのですがね。
parrotでは、Java8のメソッド参照形式でも「インスタンス::インスタンスメソッド」は当然できるし、ついでにGroovy形式の.&で「クラス.&インスタンスメソッド」を指定したとき
a = String.&toUpperCase
a("abc") == "ABC"
が可能になります。つまり.&はJava8のメソッド参照と同様のものになったということです。
コンストラクタ参照
こちらも可能となりました。勢い余ってかメソッド参照(.&)でも同じことが可能になりました。
groovy:000> s = String::new("abc")
===> abc
groovy:000> s = String.&new("abc")
===> abc
default method
これもかなりインパクトのあったJava8で導入された機能でした。
groovy:000> interface Foo { default getName(){ "foo" } }
===> true
groovy:000> class Bar implements Foo { }
===> true
groovy:000> new Bar().getName()
===> foo
groovy:000>
traitと同時にimplementsしたときどうなるのか、とか興味深いですが試してません。 ちなみにJava8ではインターフェースでstaticメソッドが定義可能になりましたが、それはまだ実装されていないようです。
Java7対応
try-with-resources
できます!
% cat a.groovy
class Resource implements Closeable {
void close() { println "close" }
}
try (r = new Resource()) {
println "hello"
throw new Exception()
} catch (Exception e) {
println "catch"
}
% $GROOVY_HOME/bin/groovy a.groovy
hello
close
catch
新しい演算子たち
等値演算子(===, !==)
意味的には、===はObject.is(Javaでの==)、!==はその否定ですね。
groovy:000> "a"+"b"=="ab" ===> true groovy:000> "a"+"b"==="ab" ===> false groovy:000> "a"+"b" != "ab" ===> false groovy:000> "a"+"b" !== "ab" ===> true
エルビス代入演算子(i.e. ?=)
xx = xx ? : 3
の略記法として、
xx ?= 3
と書けます。「変更しようとする変数に値が設定されていなかったら設定する(先勝ち)」です。こんな動きをします。
groovy:000> def foo(xx) { xx ?= 3; println xx }
===> true
groovy:000> foo(null)
3
===> null
groovy:000> foo(5)
5
===> null
groovy:000> foo(0)
3
===> null
GroovyTruthで判定するので0は負けます。
!in, !instanceof
これは、私にとって今回の一番のお気にいり演算子です。
groovy:000> 3 !in [1,2,4] ===> true groovy:000> 3 !in [1,2,3,4] ===> false groovy:000> "a" !instanceof Integer ===> true groovy:000> "a" !instanceof String ===> false
読みやすく書きやすい。
参考資料
以下の前者は記事をほぼ書きおわった後発見してちょっとショック。
まとめ
Groovyは本来Javaの上位互換言語であり、「任意のJavaコードは(ほぼ)Groovyコードでもある」が売りの一つでした。今回のパーサで導入されたJava8、Java7 の互換向上機能は、しばらくの間、いくぶん損なわれてしまっていたそれらのメリットを再度取り戻すものであるでしょう。また、今後の機能拡張の基盤ともなるものです。
コミッターも増え、Apache Groovy開発が活性化してきております。来年の発展が楽しみです。
List.collectManyで非決定計算
これはG*Advent callender 2016の記事です。 前日は@Ziphilさんの記事でした。明日はまた私@uehajの記事です。
出オチでタイトルオンリーです。
すごいHaksell楽しく学ぼう(以降H本)にも書かれているように、リストはモナドとみなすと「非決定計算」をあらわすものとみることができます。
つまりたとえばリスト[1,2,3]を「1か2か3のどれか」、リスト[2,3]を「2か3のどれか」をそれぞれあらわすもの、と見るってことです。その上で、[1,2,3] * [2,3] という操作を何等かの方法で表現すれば、「1か2か3のどれか」に「2か3のいずれか」を掛けたものという意味になり、結果として「1*2,2*2,3*2,1*3, 2*3,3*3]すなわち「1か4か6か3か6か9のどれか」を得ることができます。
さて、Groovyのリスト(厳密にはIterable)には、collectManyというメソッドがあって、これは上記のようにリストを非決定計算と考えたときの、任意の計算を「何等かの方法」で適用すること*1に相当します。
やってみます。
H本の例
ghci> [1,2] >>= \n -> ['a','b'] >>= \ch -> return (n,ch) [(1,'a'),(1,'b'),(2,'a'),(2,'b')]
ここでは「1,2のどっちか」と「'a','b'のどっちか」をタプル化操作したもののどれか( [(1,'a'),(1,'b'),(2,'a'),(2,'b')] )を得ています。 これをGroovyで考えると以下のようになります。
groovy:000> [1,2].collectMany{n -> ['a','b'].collectMany{ ch -> [[n, ch]] }} ===> [[1, a], [1, b], [2, a], [2, b]]
Haksellと同様の結果が得られます(Groovyにはちゃんとしたタプルが無いのでリストで代用)。
ピタゴラス数を求める
次に同様にcollectManyを使ってピタゴラス数を求めてみましょう。
ピタゴラス数とは、a^2 + b^2 == cを満たす3つの数です。aが10までの範囲で求めてみます。
(1..10).collectMany{ a -> (1..a).collectMany{ b -> (a..a+b).collectMany{ c -> return (a**2 + b**2 == c**2) ? ["a=$a, b=$b, c=$c"] : [] }}}.each { println it }
実行すると
a=4, b=3, c=5 a=8, b=6, c=10
を出力します。
覆面算を解く
もう一つ応用例です。以下のような有名な覆面算を解いてみます。
SEND +) MORE ~~~~~~~~~~ MONEY
上記を成立させるように、アルファベットに重複せずに数を割り当てる問題です。
この問題は、Sが「1〜9のどれか」Eが「1〜9のどれか、かつSではない」…という可能性をもった非決定的な数同士であり、それらがある条件を満すかどうかを判定する非決定計算の問題とみることができます。 これをcollectManyを使って解くと以下のようになります。
def digits = 0..9 as List def isAnswer(S,E,N,D,M,O,R,Y) { (S*1000+E*100+N*10+D) + (M*1000+O*100+R*10+E) == (M*10000+O*1000+N*100+E*10+Y) } (digits-0).collectMany { S -> (digits-S-0).collectMany { M-> (digits-S-M).collectMany { E-> (digits-S-M-E).collectMany { O-> (digits-S-M-E-O).collectMany { N-> (digits-S-M-E-O-N).collectMany { R-> (digits-S-M-E-O-N-R).collectMany { D-> (digits-S-M-E-O-N-R-D).collectMany { Y-> if (isAnswer(S,E,N,D,M,O,R,Y)) { return ["""\ $S$E$N$D +)$M$O$R$E $M$O$N$E$Y """] } return [] }}}}}}}}.each { println it }
上記は以下を出力します。
9567 +)1085 10652
メタクラスさん登場
collectManyがちょっと字面上うるさいという場合、
List.metaClass.rightShiftUnsigned = { x->delegate.collectMany(x) }
のように演算子「>>>」に割り当てても良いかもしれません。
List.metaClass.rightShiftUnsigned = { x->delegate.collectMany(x) } def digits = 0..9 as List def isAnswer(S,E,N,D,M,O,R,Y) { (S*1000+E*100+N*10+D) + (M*1000+O*100+R*10+E) == (M*10000+O*1000+N*100+E*10+Y) } ( (digits-0) >>> { S -> (digits-S-0) >>> { M-> (digits-S-M) >>> { E-> (digits-S-M-E) >>> { O-> (digits-S-M-E-O) >>> { N-> (digits-S-M-E-O-N) >>> { R-> (digits-S-M-E-O-N-R) >>> { D-> (digits-S-M-E-O-N-R-D) >>> { Y-> if (isAnswer(S,E,N,D,M,O,R,Y)) { return ["""\ $S$E$N$D +)$M$O$R$E $M$O$N$E$Y """] } return [] }}}}}}}}).each { println it }
現場からは以上です。
余談
あとは余談ですが、「}}}}}}}}.each {」の閉じ括弧の連続が嫌ですね。これはGroovyのクロージャの記法{->}の作りが良くなくて、今回の用法ではネストが必要になるので、複数の閉じ括弧が必要になるというわけです。ここをJava8のラムダ式の記法で書ければ良いと思いませんか? つまり
( (digits-0) >>> (S) -> (digits-S-0) >>> (M) -> (digits-S-M) >>> (E) -> (digits-S-M-E) >>> (O) -> (digits-S-M-E-O) >>> (N) -> (digits-S-M-E-O-N) >>> (R) -> (digits-S-M-E-O-N-R) >>> (D) -> (digits-S-M-E-O-N-R-D) >>> (Y) -> { if (isAnswer(S,E,N,D,M,O,R,Y)) { return ["""\ $S$E$N$D +)$M$O$R$E $M$O$N$E$Y """] } return [] }).each { println it }
と書く。やってやれないことはない、どうしたら良いのか?ということは明日の記事に回したいと思います(伏線)。
参考
JWTトークン認証つきのWeb APIを作るのはGrails+Spring Security REST Pluginを使えば非常に簡単である件
先日のJGGUG WSでのLT資料を公開します。「JWT」は、ついジェーダブリュティーと読んでしまいましたが、正しい発音は「jot(ジョット)」だそうです。
ちなみに、上記デモで使用する認証スキームBearerというのがあるんですが、この由来は「持参人払い小切手(Bearer Check)」から来てるそうです*1。「持参人払い小切手」とは、自筆の署名(サイン)がしてある小切手を銀行窓口に持ってきたならば、その持ってきた人が誰であるかにかかわらず、現金を支払う、というものだとのことです。たしかにBearer認証スキームと同様ですね。
*1:帰りに杉本さんに教えていただきました。ありがとうございました
Grails 3ってどうよ+ LT大会 - 日本Grails/Groovyユーザーグループ
連休明け5/13に、JGGUG(日本Grails/Groovyユーザ会)より、上記イベントがございます。
Sring BootをGSPとscaffold、GORMなどでさらに使いやすくしたフルスタックフレームワーク、Grails3について、実務適用している人たちとの情報提供、議論を行います。また恒例のLT大会も行います。
ふるってご参加ご検討ください。
Javaにも不変データ構造に基づいた(Cons セルベースの)リストがあるのだよ
TL;DR
JDK(tools.jar)中、com.sunパッケージ配下に、javacが内部的に使っている「com.sun.tools.javac.util.List 」が含まれており、これは不変データ構造としてのリストのように(Cons セルベースのリストのように)利用できる。
はじめに
ScalaのコードをGroovyやJavaなどに移植する際に、いつも悲しい思いをするのが不変データ構造に基づいたリスト処理ライブラリが見あたらない、ということでした。JDKの標準コレクションライブラリには、Scalaのscala.collection.immutable.Listのような、不変データ構造を用いて実装されているリストがありません。
ここで言う不変データ構造に基づいたリストとは、JDKのjava.util.Collections.unmodifiableList()等で取得できるような変更禁止ビュー、つまり「要素追加などを禁止するバージョンのリスト」のことではなく、あるいはGrooovyの@Immutableによるイミュータブル指定でもなく、
「要素の追加は可能だが、その意味は、元のリストの変更ではなく、要素が追加された新しいリストを返す」
というもので、さらに実装として「リストを丸ごとコピーして追加して返す」のではなく、「追加前のリストと実体を共有することによって、メモリ利用効率を下げない(そして追加前のリストは不変であることも保証される)」ことが期待されます。もう少しぶっちゃけて言えば、Lispの「ConsセルベースのList」が欲しいのです*1。
もちろん、サードパーティ製のものもあるにはあるでしょう。Functional javaのとか、Clojureのを使うとかはできるのかな。しかし基本的にはやみくもには外部依存を増やしたくはないものです。自分で作りたくもない。
com.sun.tools.javac.util.List
最近知ったのですが、少なくともjava8までのJDKには、com.sunパッケージ配下に「com.sun.tools.javac.util.List 」というクラスがあり、これがまさに求めるものです。ただし、com.sunパッケージにあることから判るように標準APIの一部ではなく、将来的に使える保証はありません。もし使う場合は、将来使えなくなるリスクを覚悟して使う必要があります。さらに、rt.jarではなくtools.jarに含まれているので、JREとしては使用できずJDKの元で使えるものです。javaコマンドから利用する場合、tools.jarをクラスパスに指定することが必要となるでしょう。
※ @kmizuさんにご指摘いただきましたが、これはコメントに記載があるようにGJCつまりGeneric Java Compiler由来のもので、確かこれはScalaのMartin Oderskyさんの関わっていたプロジェクトではないですか。ある意味ご縁があるわけです。
@uehaj なるほどー。知らなったのですが、"List is the main container class in GJC. Most data structures and algorthms in GJC use lists rather than arrays."
使い方
com.sun.tools.javac.util.Listの機能としてはこんな感じ。
| 意味(適当な表記) | 書き方 |
|---|---|
| nil | List.nil() |
| car(a) | a.head |
| cdr(a) | a.tail |
| cons(a,b) | b.prepend(a) |
| [a,b,c] | List.of(a,b,c) |
使用例
これを使えば、例えば2リストキューを用いた非破壊的キューもほらこのとおり(cf.20分でわかるPurely Functional Data Structures)。
import com.sun.tools.javac.util.List; import java.util.function.*; public class Queue<E> { public static class Tuple<E> { E value; Queue<E> queue; Tuple(E value, Queue<E> queue) { this.value = value; this.queue = queue; } } private List<E> front; private List<E> rear; public Queue(List<E> front, List<E> rear) { this.front = front; this.rear = rear; } public Queue() { this(List.nil(), List.nil()); } long size() { return front.size() + rear.size(); } public String toString(){ return "front<"+front+rear.reverse()+">rear"; } public Queue<E> add(E e) { return new Queue<E>(front, rear.prepend(e)); } public Tuple<E> remove() { if (front == List.nil()) { if (rear == List.nil()) { return new Tuple<E>(null, this); } return new Queue<E>(rear.reverse(), List.nil()).remove(); } else { return new Tuple<E>(front.head, new Queue<E>(front.tail, rear)); } } }
Groovyでさらに
Groovyでは以下の点で使いやすいです。
- tools.jarは標準でGroovy実行時のパスに入っている
- 名前のかぶるListではなく、「import com.sun.tools.javac.util.List as ConsList」のようにリネームしてインポートできる。
なお、残念ながらGroovyでは右結合の演算子をオーバーロードできないので、ScalaやHaskellの::のようにカッコなしで要素繋げる表記を使用することはできません(AST変換を使わないかぎり)。
もっと、もっと…欲しいんじゃっ…!
連想リストのマップっぽく使えるようした物が欲しいですが、それは見つけられませんでした(実装するのはたぶん難しくない)。
Cambridge University Press
売り上げランキング: 50,281
Cambridge University Press
売り上げランキング: 242,093
Groovyをソースからコンパイルすると♪
groovyのソースをとってくるじゃろ。
% git clone https://github.com/apache/groovy.git
コンパイルするじゃろ。
% cd groovy % ./gradlew installGroovy
すると、頭の中であの音楽が鳴り始める♪
React Meets Grails 〜ReactはエンタープライズSPAの夢を見るか?〜
本記事は、G*Advent Calendar 2015の24日目の記事です。 昨日は it__sseiさんの記事で、明日はtouchez_du_boisさんの記事です。
(2016/1/22追記) id:bati11_ さんが、本記事で作成しているボイラープレートコードのReact部分について、ステップバイステップの詳細かつ丁寧な以下の解説記事を執筆されております。是非併せてご参照ください。
bati11blog.hatenablog.com bati11blog.hatenablog.com bati11blog.hatenablog.com
目次
はじめに
本記事では、ReactによるSPAアプリをGrailsのフロントとして使用する方法を説明します。
以下が対象読者です。
- Reactアプリを開発するときのGrailsの設定が知りたい人
- サーバサイドJavaをずっとやってきて、モダンなJSの知識や経験があまりないけど、最近Reactってのが話題になっているのがさすがに気になるので挑戦したい人
背景
昨今では、ReactとかES2015を筆頭とするJSの開発技術が成熟してきており、Javaで開発するWebアプリのフロント側などは業務システムを含め近未来にSPAが席巻するだろう、と思っています。従来は高かったSPAの開発コストが、Reactベースの高機能部品群とかUIビルダみたいなものの登場と成熟により低下していき、結果SPAの利点(使い勝手の良さ、セキュリティ向上、テストしやすさなど)が損益分岐コストを上まわってくるだろうからです。
しかし、その場合でもサーバサイドはRDBMSが捨てられて、AWS LambdaとかAPIゲイトウェイとかマイクロサービスに一挙に置き換わられることは(当面)なく、ドメインモデリングに基づいたGrailsが有効だろうと思っているのです。
この仮説、すなわち一般的な業務アプリのフロントをReact/SPAで開発することの実現性や可能性について感触を探ってみよう、というのがこの記事のもう1つの目的です。
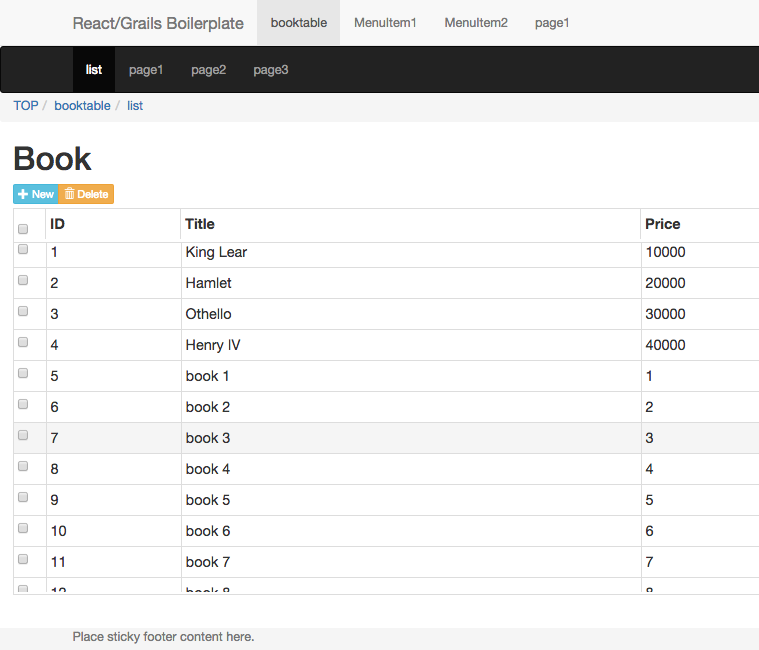
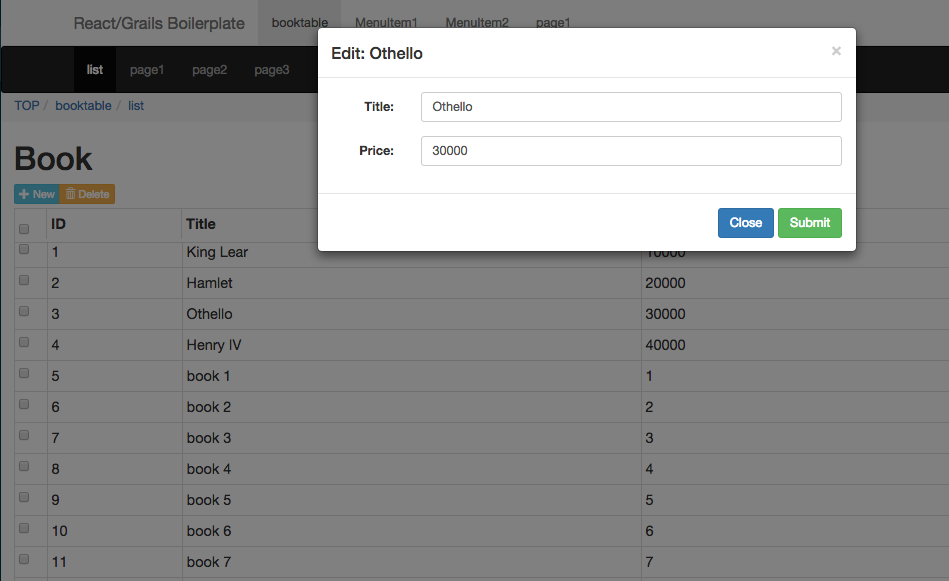
作成するサンプルアプリケーション
herokuで起動している実行例はこちら。Github上のソースコードはこちらです。Webサイトではなく業務アプリっぽいものを想定したCRUDっぽいものです。
画面キャプチャも示します。


ちなみに完成度高くないのであしからず。
方針
GrailsアプリでJavaScriptライブラリを使用するのは、asset pipelineを使うのが標準的です。しかし、React使用のために検討したところ、以下の問題に直面しました。
- JSのライブラリでasset化されていないものについては自前で配置する必要がある。要はnpmエコシステムを活用できない(この時点で致命的?)。
- asset化されているとしても最新版とは限らない。たとえば、react-assetpipeline pluginが現時点(2015/12/24)でサポートしているのはReact 0.13.2。
- ES6トランスパイルの際のエラー発生箇所がわかりにくい(わからない?)。
- Reactの特長であるホットリロードに対応できない。
加えて、エラー発生時に、Web上の情報が豊富にあるかどうかも含めて考えると、asset pipelineで本格的にモダンJSの開発を行うのは今のところは難しそうです*1
なので、今回はnpmのエコシステムをそのまま使用するようにし、asset pipelineは使用しないようにします。GSPもSitemeshもいっさい使いません。GSPについては、本来ならReactを画面の一部に摘要することも可能なので理論的にはありうるのですが、ReactのルーティングライブラリであるReact Routerを使用するために断念しました*2。
フォルダ構成
上記方針を踏まえ、以下のように、Grailsアプリケーションのプロジェクトフォルダ(GRAILS_PROJ)の配下に、grails-appと並列するフォルダreact-appを作成し、そこにnode moduleとしてReactアプリを配置します。
ただし、実行開始点となるHTMLファイル(index.html)およびReactアプリのコンパイル結果であるJSファイル(bundle.js)は静的ファイルとしてGRAILS_PROJ/web-app/配下に配置します。
GRAILS_PROJ
├── grails-app
│ └── domain
│ └── sample
├── scripts
│ └── _Events.groovy
├── src
│ └── templates
│ └── war
├── web-app
│ ├── index.html
│ └── js
│ ├── 89889688147bd7575d6327160d64e760.svg
│ └── bundle.js
└── react-app
├── node_modules
├── package.json
├── src
│ ├── ajax.js
│ ├── components/...
│ └── index.js
├── server.js
├── hot.webpack.config.js
└── webpack.config.js
JS関係の用語について
以降、いくつかの用語がでてきますので、JSに詳しくない方向けに簡単に解説しておきます。
| 用語 | 説明 |
|---|---|
| Node.js | JavaScriptインタプリタV8をコアとするJS処理系 |
| JSX | Reactで仮想DOMの構築に使用するJavaScriptに対する拡張記法 |
| ホットリロード | Reactの文脈では、個々のJSファイルが変更されたときに、状態(変数の値)を保持したまま、コード変更をアプリに反映し実行を継続すること。例えばモーダルダイアログを開いた状態で、JSコードのロジックを変更して保存すると、モーダルを表示したまま画面内容が変化する、といったことができる |
| ES2015 | 以前はES6と呼ばれていたEcmaScriptの標準仕様。本稿ではReactアプリの記述に全面的に使用 |
準備
本記事のサンプルコードを試すには、以下を事前にインストールしておくことが必要です。
- Grails 2.5.3
- Node.js(npmコマンドを使用)
Node.jsのインストールには、私はndenvを使いました。
Reactアプリ側で、Reactライブラリ本体やwebpackその他必要なものは、npm installコマンドで自動的にインストールされるので個別のインストールは不要です。
使用しているnpmライブラリやツールの主なものをNode.jsを含め簡単に紹介します。(参考:サンプルコードのpackage.json)
| ツール | 説明 |
|---|---|
| webpack | Node.jsでブラウザ上で動作するJSコードを開発する際に使用する、大艦主義的とも呼ばれる包括的ツール。トランスパイル、ビルドツール、CSSコンパイルなどの機能を含む |
| npm | Node package manager。Node.jsに含まれるパッケージ管理ツール |
| ESLint | JSの静的解析ツール。ES2015に対応する |
| Babel | 以前は6to5と呼ばれていたトランスパイラ。JSXも標準でサポート。本稿ではwebpackのローダの一つとして使用 |
以降、Grails側、Reactアプリ側の設定をそれぞれみていきます。
Grails側
Grailsアプリ
Web APIを実装するGrailsアプリを開発します。ここでは簡単に、ドメインクラスBookを定義し、Restリソースとして公開するために@Resourceアノテーションを指定します。
GRAILS_PROJ/grails-app/domain/sample/Book.groovy
package sample import grails.rest.Resource @Resource(uri="/api/books") class Book { String title Integer price static constraints = {} }
context rootの変更
JSアプリの通信先として整合させるため、Webアプリとしてのcontext rootを以下のようにConfig.groovyに設定しておきます。この変更はGrails 3.x系であればデフォルトでそうなっているので不要です。
GRAILS_PROJ/grails-app/conf/Config.groovy
:
grails.app.context = "/"
JSコンパイルの呼び出し
JSコードをコンパイルするように設定します。実際のコンパイルはreact-app配下のNodeモジュールとして実行します。LinuxやMacOSに依存しないように*3、以下を含むpackages.jsonをGRAILS_PROJ直下に用意し、
{ "scripts": { "start": "cd react-app; npm start", "deploy": "cd react-app; npm run-script deploy", "lint": "cd react-app; npm run-script lint" } }
GRAILS_PROJ/scripts/_Events.groovyで以下のように実行します。
eventCompileStart = {kind ->
:
def proc = "npm run-script deploy".execute()
:
JSコンパイル自体は、npmで実行されます(後述)。
これでgrails run-appやgrails compile時に最新のweb-app/js/bundle.jsが生成されます。
また、1個1個のJSファイルが変更されたときの自動コンパイルはここでは走りません。走らせても良いのですが、この方式ではホットリロードに対応できないからです。webpack経由でホットリロード実現する方法については後述します。
web.xmlの設定
React Routerのbrowser historyを使用するために、web.xmlを変更します。grails install-templateを実行し、生成されるsrc/templates/war/web.xmlに以下を追加します。
GRAILS_PROJ/src/templates/war/web.xml
<error-page> <error-code>404</error-code> <location>/index.html</location> </error-page>
また、context rootがアクセスされたときにindex.htmlが表示されるように設定します。
GRAILS_PROJ/src/templates/war/web.xml
<welcome-file-list> <welcome-file>index.html</welcome-file> </welcome-file-list>
文字化け対策
index.htmlに以下の設定を行います。
GRAILS_PROJ/web-app/index.html
<html> <head> : <meta charset="UTF-8"> </head>
Reactアプリ側
基本的にごくごく普通のReactアプリです。
JSの明示的なコンパイル
webpackの設定で、コンパイルしたJSファイルをGRAILS_PROJ/web-app/js配下に出力するようにします。
GRAILS_PROJ/react-app/webpack.config.js
: output: { path: path.join(__dirname, '../web-app/js'),
これはGrailsのcompile event時に呼び出されますし、明示的にnpm run-script deployを実行しても良いです。
ホットリロードの設定
Reactのホットリロード(JSファイル更新検出に伴う自動コンパイル、自動リロード)に対応する機構はGrails本体では今のところ実現できないので(WebSocketで制御する必要がある)、webpackが提供するwebpack-dev-serverを使用します。詳しくは説明しませんが、設定しているのは、GRAILS_PROJ/react-app/server.jsとGRAILS_PROJ/react-app/hot.webpack.config.jsです。
この設定では、localhostの3000番ポートからindex.htmlとJSアプリ(bundle.jsファイル)をダウンロードすることになります。
webpack-dev-serverを起動するには以下のようにします。
$ cd GRAILS_PROJ/react-app $ npm start
以降はlocalhost:3000をアクセスすることで、JSソースを変更するとブラウザ画面が自動的に変更されるようになります。
CORS対応のためのリバースプロキシ
前述のホットリロード対応のためindex.htmlとJSの閲覧ポートを3000に変更すると、Web APIの通信先であるGrailsアプリのデフォルトポート番号8080と異なってしまい、CORS(Cross-Origin Resourc Sharing)のブラウザ制約にひっかかってしまいます。
ここでうかつにAPIサーバ側のCORSヘッダ設定を緩めてしまうのはセキュリティ上問題なので、webpack-dev-serverが提供するリバースプロキシの機能を使用し、"/api"で始まるURIへのリクエストをGrailsアプリが実行されている8080ポートに転送するようにします。
GRAILS_PROJ/react-app/server.js
proxy: { '/api/*': "http://localhost:8080", // Proxy to running Grails application. },
動作確認
まずcd react-appしてnpm install、そしてGRAILS_PROJに戻ってgrails run-appし、別窓でnpm startしてhttp://localhost:3000にアクセスします。
行を選択するとデータの表示、編集が可能です。
つみのこし
以下のテーマは本記事では扱えませんでした。
まとめ
ということで、この数ヶ月ほそぼそとReactを学習してきた結果を紹介してみました。
冒頭に示した「React/SPAで開発することの実現性や可能性」についてですが、個人の感想としては、現時点では即座に業務アプリ開発に大規模に、というのは難しい、というものです。
鍵となるのは、テーブルやフォームなどの汎用ライブラリの存在で、今でも数自体は雨後の竹の子のようにぼこぼことあるのですが、選定に時間をとられすぎるし、やりたいことができないときに絶望にハマります。機能が十分で成熟していて、今後長く使えそうなものがないと業務摘要はむずかしいでしょう。かといってプリミティブなもので構築するとコード量が増えます。
とはいえ、それらが達成されるのも時間の問題という気もします。現時点でも、ページ遷移(ルーティング)のライブラリReact Routerなど、魅力的な機能が利用でき、もともと「SPAに代表される複雑なJSコードを含むアプリケーション」については、現時点でも少人数での開発での適用はアリで、保守性・可読性が遥かに高いコードが開発できます。一人プロジェクトないしコントロールが効く数人のプロジェクトなら状況が許せば是非つかいたいです。
将来的には、React Nativeなどもあわせ、広く普及していく可能性は高いと感じています。なにより楽しいです。ReactプログラミングはJSPなどに例える向きもあるようですが、個人的にはSwingなどのプログラミングにも近いと思います。
では、ハッピークリスマス!





